Table of contents
Blade adalah mesin templating yang powerful dan intuitif yang digunakan dalam Laravel untuk mengelola tampilan (View) dari aplikasi web. Blade memungkinkan para developer untuk membuat template yang dapat digunakan kembali dengan mudah, menggabungkan konten dinamis, dan menyediakan berbagai fitur berguna untuk mempermudah pengembangan antarmuka aplikasi.
Keuntungan Menggunakan Blade
Beberapa keuntungan menggunakan Blade dalam pengembangan aplikasi Laravel:
Sintaks Simpel: Blade menyediakan sintaks yang mudah dipahami dan bersih. Template Blade terlihat seperti kode HTML standar dengan tambahan beberapa ekstensi yang khas untuk Blade.
Inheritance Layout: Blade mendukung konsep "template inheritance" di mana Anda dapat membuat layout induk (parent) yang berisi struktur dasar halaman, dan kemudian membuat view anak (child) yang mewarisi layout induk tersebut.
Penggunaan Komponen: Blade memungkinkan pembuatan komponen (components) yang dapat digunakan kembali dalam berbagai view, sehingga memudahkan pengaturan tampilan secara konsisten.
Pengontrolan Struktur: Dengan Blade, Anda dapat dengan mudah mengatur struktur kontrol, seperti if-else, loop, dan lain-lain, langsung di dalam view.
Penyisipan Data: Blade memungkinkan penyisipan data dinamis dalam view menggunakan sintaks yang jelas dan mudah dimengerti.
Escaping Otomatis: Blade secara otomatis akan menyaring data yang ditampilkan dalam view untuk menghindari serangan XSS (Cross-Site Scripting).
Penggunaan Blade
Berikut adalah contoh penggunaan Blade dalam aplikasi Laravel:
Layout Induk (parent) -
layouts/app.blade.php:<!DOCTYPE html> <html> <head> <title>@yield('title')</title> </head> <body> <header> <!-- Bagian header --> </header> <main> @yield('content') </main> <footer> <!-- Bagian footer --> </footer> </body> </html>View Anak (child) -
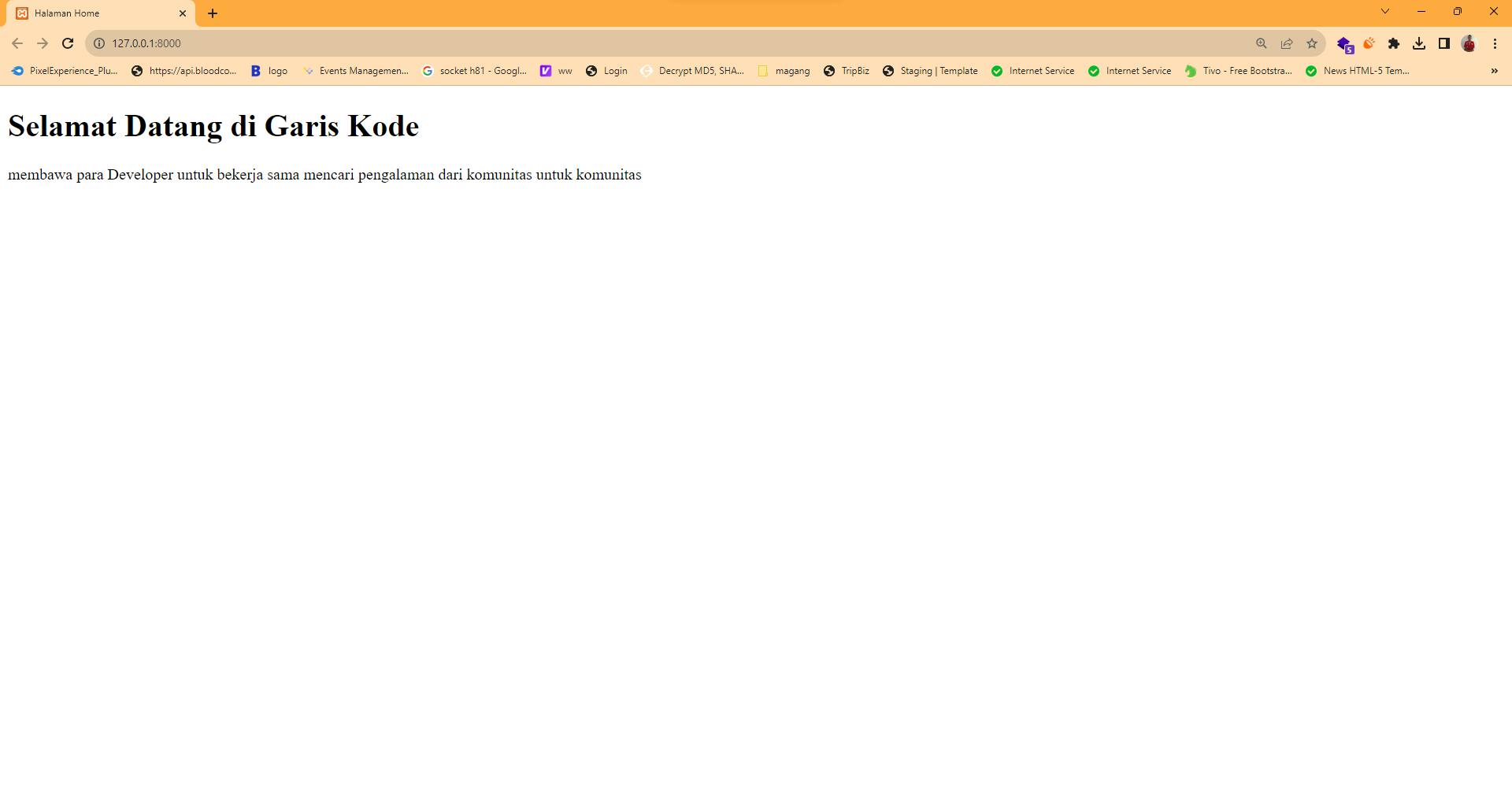
pages/home.blade.php:@extends('layouts.app') @section('title', 'Halaman Home') @section('content') <h1>Selamat Datang di {{ $data['title'] }}</h1> <p>{{ $data['description'] }}</p> @endsectionController -
/app/Http/Controller/HomeController.php:namespace App\Http\Controllers; class HomeController extends Controller { public function index() { $data['title'] = 'Garis Kode'; $data['description'] = 'membawa para Developer untuk bekerja sama mencari pengalaman dari komunitas untuk komunitas'; return view('pages.home', compact('data')); } }Routes -
routes/web.php:use App\Http\Controllers\HomeController; Route::get('/', [HomeController::class, 'index'])->name('index');Maka anda akan mendapatkan output seperti ini: